Awesome web tools to simplify front-end development
As a developer, I really like tools that can help me save time, or just make the whole development process easier. In this article, I have compiled my favorite web tools to simplify front-end web development.
Form Builder
http://livetools.uiparade.com/form-builder.html#
Forms are a very important part of any website, but they can also be quite long and complicated to built. This very handy tool will assist and help you to create efficient web forms. A real time saver!
Colllor
Need help with color associations? Here is a useful tool for you. Colllor makes it easier to generate color palettes and variations with just a few clicks.
JSconsole
Need to debug your JavaScript code? JSconsole allow easy online debugging of any JS code.
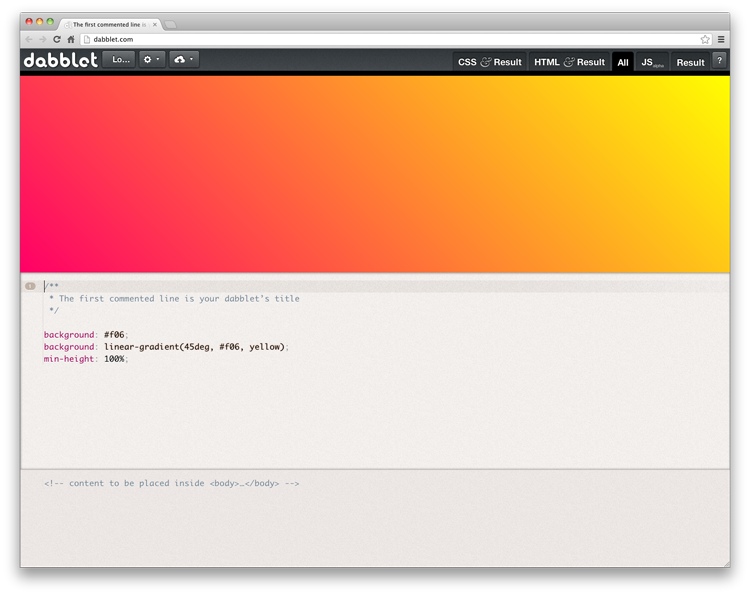
Dabblet
Do you need to test some HTML? Do you want to see what some CSS code can do? Dabblet is one of my favorite web tools for front-end web development. It allows you to see your CSS and HTML code in action. Very useful for testing purposes.
Font-Face Generator
Do you like to use custom fonts on your website? Font Squirrel font-face generator generate all font formats as well as the CSS code needed for using cross-browser compatible custom fonts on your website. A must have in your bookmarks!